The Ultimate Website Quality Assurance Checklist for WordPress Developers

Whenever we desire to buy any products, what do we consider first?
Obviously, Quality.
Because quality comes before price. So, we usually assure whether that product retains good quality or not.
The same goes for web designing.
Developing a website is complicated. But building a WordPress website does not assure that it meets the expectation of the client and his targeted audience.
This is the job of the Quality Analyst to verify the final product before delivering it to the corresponding client.
Now, I think you perceive the basic role of the Quality Analyst towards the company/business.
But how does a Quality Analyst achieve the best quality assurance for the WordPress website?
Quality Assurance or QA is common terminology used to make sure the product or service is delivered to the customer meets the criteria agreed upon between the customer and developer and also follows the international standards that are required to build a website.
Need help with your website QA testing?
This is what we are going to discuss in this article. So, go through the entire article to find out the top quality assurance checklist for WordPress website development.
“It’s not necessary to hire a Quality Analyst for your small WordPress website. You can do a better job by implementing the basic ideas from this article.”
If you are looking for WordPress Developers in Queensland, please feel free to reach out to our Brisbane based WP developers.
For the novice, WordPress Website Quality Assurance may be the new term. So, let’s see what is Quality Assurance.
Quality Assurance is the process of detecting defects and ensuring the client’s requirements in the final products. Quality Assurance is key to achieving the credibility of the company and winning the customer’s confidence. So, Quality Assurance should be started from the initial phase to the entire website development period.
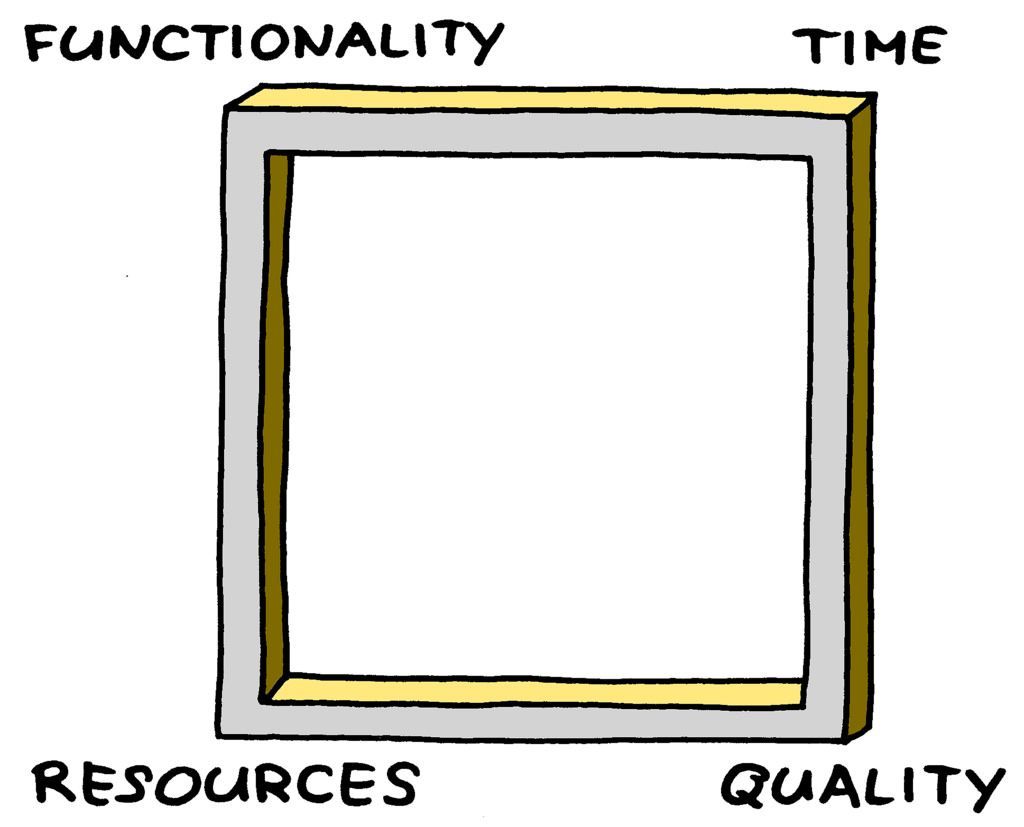
Thus, we can easily define the role of a Quality Analyst to ensure the functions and looks of the site as per requirement. Further, let’s see the responsibilities of Quality Analysts in the software company.
- Understanding the client’s requirements and creating clear-cut documentation.
- Plan and conduct quality auditing.
- Identify bugs and deficiencies in the product.
- Remove bugs and check the quality of code to meet the standard.
- Assure of the feasibility test of products under various conditions.
Quality Assurance for WordPress websites
Website quality assurance checklist includes different testing and these are:
- Test Planning
- CMS Functionality Testing
- Frontend Testing
- Browser Testing
- Client Testing
While checking the quality of the website, the Quality Analysts must go through different risks such as Functional Risks, Non-Functional Risks, Deployment Risks, etc.
Having Problems With Your Website?

Now, it’s time to talk about Quality Assurance Checklist. This checklist is intended for the WordPress-based website.
Developing a site using WordPress is not tough as using other platforms. WordPress provides a varied option of themes and plugins to assist the user. However, it doesn’t mean that your website can fulfil all the requirements of the client. You need to be familiar with the possible resolution you need to apply before and after launching a website.
So, here we go – Quality Assurance Checklist for WordPress developers in the web development
SEO Analysis
- Check the URLs of all pages are SEO-friendly.
- Check whether the page title and meta description are included or not.
- Check the use of only one H1 per page usually in the page title section.
- Check the integration of the website to the correct social media page.
- Check the use of the ALT tag on all images.
- Ensure the use of the schema data structure of the website.
Content
- Check the proper formatting of the content.
- Ensure the content is free from spelling errors and the use of correct punctuation.
- Check the design of the favicon.
- Check the availability of 404 pages.
- Check the content of each page to match the requirement.
Functionality
- Test the required fields on the page.
- Test the input validation.
- Test the login page and verify the correct login.
- Check whether the website search functions properly or not.
- Check the proper functioning of navigation menus, internal links, and page redirection.
Plugins
- Install and activate WordPress SEO plugins to enhance the SEO feature.
- Install and activate backup plugins to perform a regular backup of the file and database.
- Install and activate cache plugins.
- Install and activate broken link plugins to recognise the website’s broken links.
- Update the plugins regularly.
Compatibility Testing
- Make sure the website functions properly in Chrome
- Make sure the website functions properly in Mozilla Firefox.
- Make sure the website functions properly in IE10.
- Make sure the website functions properly on Safari.
- Make sure the website possesses responsive features.

Need Help with your WordPress Site?
Google Assistance
- Use the Sitemap.XML page of the website and submit it to the Google Webmaster Tools.
- Test the indexing of the website in all search engines.
- Connect and submit the site to Google Analytics.
- Check if the contact form on the website is relevant or not.
- Check the layout and content of the email.
- Verify the mail is sent to the correct recipient.
- Check the proper functioning of the form in a JavaScript-disabled environment.
CTA (Call-To-Action)
- Check the CTA button on the social media page.
- Check the correct functioning of a CTA button in the mail.
- Check the colour contrast of the CTA button.
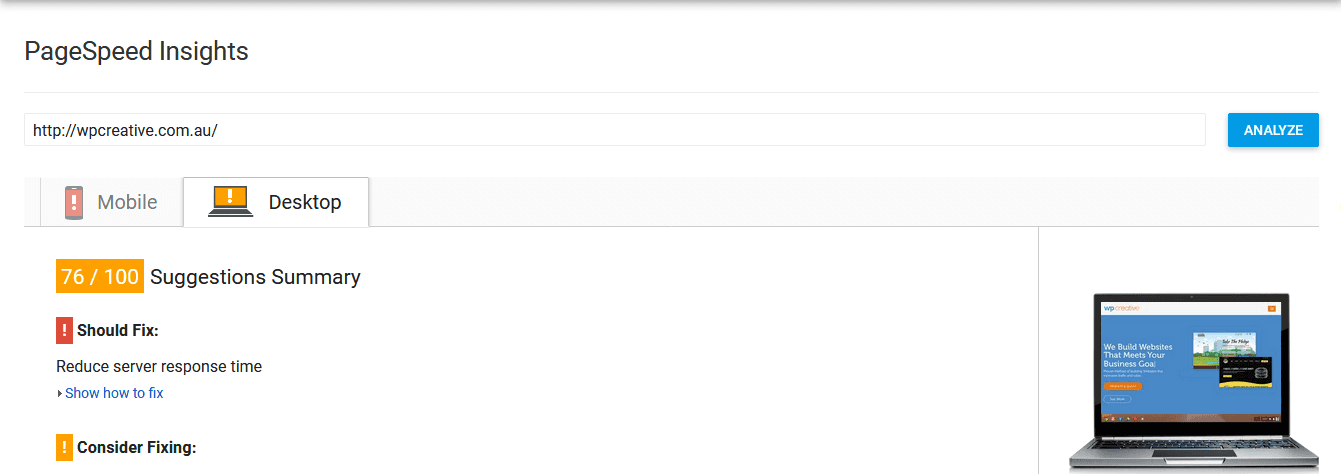
Speed Test
- Conduct a speed test to test the loading time of the website.
- Inform the developer of any change (if required).
Post Launch
- Ensure visibility of the website to search engines.
- Make sure the website URL is sent to Google.
- Analyse the performance of the website.
Quality assurance plan for website development
It’s very critical for a website developer to have a simple and easy-to-follow checklist for website QA. If you manage a team of website designers and developers, you certainly want to rely on a system and process, rather than a manual hit and trial. For that reason, we highly recommend Project Managers build a simple QA test guide for their team.
If you use software like BrowserStack, they have a checklist for Website QA testing. And the software can be pretty handy for someone who doesn’t want to use multiple devices and browsers to test a site.
How do you quality assure a website?
There are many things you need to cover to make sure the website quality is up to the market. It also depends on the nature of the project. However, there are certain standards that can be used for any type of website you are working on. To name a few:
- Form and input testing
- Design user experience testing
- HTML and code validation
- Mobile responsiveness
- Cross-browser compatibility test
- Website security
- Speed performance testing
- Accessibility guidelines
- eCommerce and functionality testing
- Payment and checkout process
- Broken links testing
- SEO and meta info testing
- Headings, Alt/title tags alignment
- URL redirections and 301 testing
- Cookie testing
WordPress Website Quality Checklist
WordPress is no different than any other website development process in terms of the quality check and testing process. The user doesn’t care about what platform the website is built on. They just want to find the information they are looking for.
So the first important objective of the website is to satisfy users’ needs. Whether that requires solving user experience issues or technical functionalities, the website needs to meet the required standard usability test.
If you are building the site on WordPress, there are a few things you want to make sure are checked to ensure the top-notch quality of your website:
- Remove all dummy copies that are provided by WordPress
- Make sure the sitemap and links are working ok
- Find and fix broken links and errors
- Make sure you have a 404 page created
- All the plugins and themes are up to date
- Security is tighten
- Fav icon and meta title descriptions are working fine
- Navigation is correct and provides key information about your business
- Social media links and T&Cs are present
- WordPress core, backup, and security are checked
There are many other steps you can follow to make sure the website is up to the mark. However, based on our experience these are the critical things you don’t want to forget.
Conclusion
Building a website is an exciting job. But, it’s necessary to bring out the client’s expectations on the website. For that purpose, Quality Assurance is the perfect one. This does not mean you can practice quality assurance only after the completion of the website. Make sure to go through this checklist throughout the building phase of the website. I’m sure that your product will be loved by your client.
Was this article helpful? Share your thoughts with us in the comment section.
If you are looking for a reliable WordPress website developer who delivers projects with Zero Bugs and Issues, please reach out to one of our WordPress Developers for a free consultation.