How to speed up your WordPress website without plugins?

Do you want to speed up your WordPress site? Fast-loading pages improve user experience, increase your page views, and help with your WordPress SEO. In this article, we will share the most useful WordPress speed optimization tips to boost WordPress performance and speed up your website.
Table of Contents
- Best Ways to Speed Up Your WordPress Website Without Plugins
- Optimize Site Images
- Reduce Page Size
- Defer JS Scripts
- Change to Google Default Fonts
- Use a Fast Theme and trustable plugins
- Reduce External Page Scripts to a Minimum
- Limit Post Revisions
- Use a CDN Service
- Use Latest PHP Version
- Use a Tech Stack with Server Level Cache
- Install HTTPS
- Opt for a high-quality hosting plan
- Ensure that your WordPress website is regularly updated
- Make your media files compact by using image optimisation.
- Keep your media library clean.
- Why website speed matters?
Best Ways to Speed Up Your WordPress Website Without Plugins
Let’s learn all the ways that can help you improve your site performance and bring more growth
Optimize Site Images
First of all, optimize the images available on your website. Do you know that you can reduce the page size massively just by minimizing the size of images available? You don’t have to show high-resolution images on website pages. They aren’t even necessary. You need to optimise them for the web and compress so it loads fast without losing the quality. A good image editing program like PhotoShop can help you remove those extra bytes from each image. If you need help, please feel free to reach out.
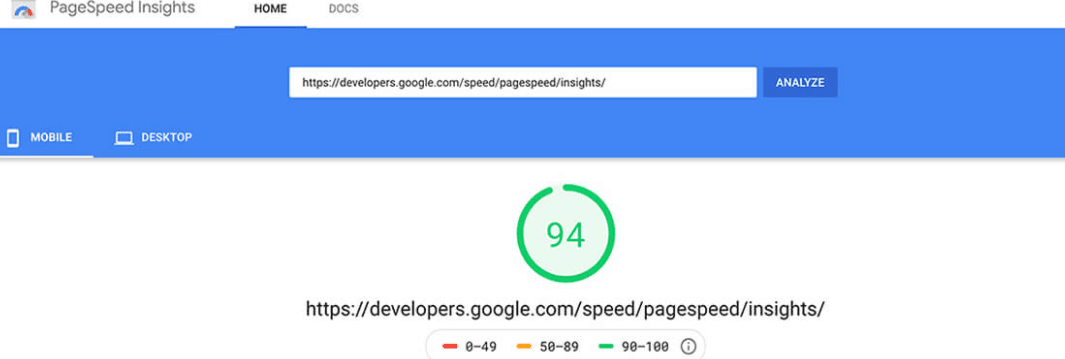
Why Website Speed Matters and How to Optimise your website to score 100 in Google PageSpeed Test?
Reduce Page Size
The best way to reduce the size of your website pages is by removing extra scripts that are slowing it down. Check your website with Google Lighthouse and see what scripts are on your website pages. Move them from pre-load to DOM load or Windows Load. You can do this with Google Tag manager easily. Reduced page scripts and your website will automatically speed up.
Defer JS Scripts
Similarly, you can defer JS scripts from loading at page start especially if they are not needed. Let’s say you have to load a form. If the form script is available at the start of the page, it will slow down the page speed. So, just defer JS scripts by adding a defer attribute in HTML code. Example:
<script src="demo_defer.js" defer></script>The defer attribute works in both header and body and loads after all other elements of the page have loaded properly.
Change to Google Default Fonts
Page fonts can play a crucial role in speeding it up. If your website has external fonts available that you load from a library or another website, simply replace them with the fonts provided by Google. All these fonts by Google let you easily load your website without even an extra second of load time.
Make sure you remove all external fonts from your website as they take a lot of time to load on the client’s browser.
Use a Fast Theme and trustable plugins
We don’t have to tell you how important a role a fast theme plays in loading your website. If you have a fast theme, you won’t have to add third-party cache plugins to reduce page size because it will take care of all that.
Most of the themes you get in the market are heavy and clunky, designed for mass selling. So, it can be hard to achieve the optimum speed you are looking for.
We love to keep things simple and minimal so it’s easy to manage and have high performance.
However, if you already have a premium theme on your website, please reach out to us. We can certainly help you with speed optimisation.
It is a common assumption that adding more plugins will slow down the website. However, that is not true. More than quantity, quality of the plugins matter. For instance, plugins focused on SEO and e-commerce need more resources as they increase the functionality of the website. This makes it important to properly research the plugins and only use those do not drain excessive resources. Similarly, you should also do proper research on WordPress themes and only opt for well-coded themes.
We Can Customize Your Website Theme to Make It Load Super Fast
Reduce External Page Scripts to a Minimum
Don’t load scripts from external sources. Instead, create a script file on your own server and load all the scripts from there. For example, if you have third-party scripts available like Hubspot, Hotjar, and many others. They all take different loading times. To synchronize them with your website, simply copy all the external scripts to a local file. This way they will load directly from your own server. Moreover, the number of requests a client makes to fetch data will automatically decrease.
Example:
<script src="http://camerastork.com/widget.js?product=1337"></script>Change to:
<script src="http://YOURSITE.com/widget.js?product=1337"></script>Limit Post Revisions
WordPress keeps a record of all the revisions that you have made to your post in a log file. When you keep making more revisions, the data in the log file is automatically increased. This data can put an extra burden on your server. You must limit the number of post revisions to 10 so that your server has more space to store and process elements.
Limiting post revisions can also improve your site performance and decrease the amount of cache WordPress plugins have to create.
Use a CDN Service
CDNs or Content Delivery Networks are servers in different parts of the world that keep a copy of your website. You have to subscribe to a CDN like Cloudflare to make your data accessible to these servers. The advantage of this action is that your data can be accessed by users who live in areas near to that server. For example, a user living in Toronto will be able to get the site’s cache version from a server in the GTA region. It decreases the site load time and allows for friendlier user experience.
Use Latest PHP Version
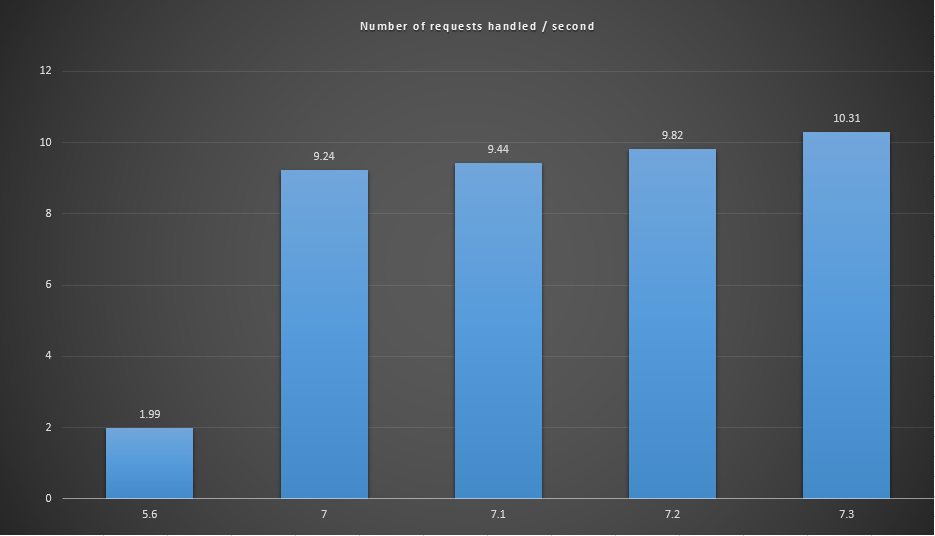
Yes, a recent stable PHP version is a lot faster than its predecessor. That’s why it is important to update to the latest PHP version once it has become stable. Not only this reduces the number of requests of your website, but it also increases site load time and page size.

This image by Cloudways shows that PHP 7.3 version can load 20 times more requests than PHP 5.6.
In some cases, your website will be hosted on a hosting solution that has not been updated to the latest version. You can ask them that they should update the hosting stack to the recent release or move you to another server.
Use a Tech Stack with Server Level Cache
While we are discussing hosting solutions, you must get a tech stack that can actually provide you the speed that you need. A good hosting stack offers both server level and application-level cache. It has either Nginx or Redis and uses a reverse proxy like Varnish to accelerate server performance.
You can then either install an application-level cache on it like WP Rocket to speed up your site performance even further. A decent server solution to start with is a Vultr High-Performance Server with Litespeed cache. Or to go for a Litespeed cloud if you have the budget and the resources available. Your end goal should be to make everything appear green and near to 100 in the Google speed test score.

Install HTTPS
Finally, add HTTPS to your site so that it becomes trusted and browsers show the padlock icon next to the URL.
Most hosting solutions sell HTTPS or SSL certificates with their hosting package for a higher price. However, you can literally get it for free from Let’s Encrypt and install it on your website for free. If you don’t know how to, there are many hosting solution providers available that offer it for free with their hosting packages, simply search for them and move your website to their package.
Opt for a high-quality hosting plan
You should take the first step in the right direction by choosing a high-quality hosting plan. It will play a crucial role because it will determine several important things, such as the speed of the website, its ability to handle high traffic inflow, and overall performance. The server is akin to a remote control that handles all the necessary functions of a website. That is why if you end up choosing a poor quality hosting plan, no subsequent action taken for speed enhancement will be fruitful.
Ensure that your WordPress website is regularly updated
We all are constantly bombarded with update notifications. Sometimes these notifications are on our cellphones, other times they are on our laptop. However, mostly, we end up ignoring them all, deeming them as unimportant and not worthy of attention. You should not do the same with WordPress update notifications. Instead, we suggest you to keep updating your WordPress website as soon as you receive the notification to ensure speed optimization.
Make your media files compact by using image optimisation.
High pixel images make your web content more appealing. Businesses often think that adding more and more high-quality media files will help in getting more traffic. However, at times, high-quality media files become counter-productive. Instead of helping the business get more traffic, they end up frustrating and yet diverting the visitors. This happens because high volume media files slow down the speed of WordPress websites. It is here that image optimization comes into play. It compresses the size of the media files without affecting their quality. As a result, high-quality images do not slow down the speed of WordPress websites and ensure good user experience.
Keep your media library clean.
As your website ages, it gets filled with heaps of images and media files that are no longer useful. Even if you have been making use of image optimization, these files will still put unnecessary strain on your server, and it will slow down. Manually selecting and deleting these unwanted files might seem an option, but it is very time-consuming. Interestingly, there are plugins available that can help you in doing so in a hassle-free manner. You can make use of plugins such as Media Cleaner to keep your media library clean and ensure speed optimization.
Why website speed matters?
According to research, a one-second delay in website loading time results in a 7% conversion loss and 11% loss of page views. Moreover, if an e-commerce business earns $50,000 a day, then that one-second page load delay results in a loss of sales worth at least $1 million annually. These figures truly depict the importance of good website speed. Even if these figures are not convincing enough, let us give you a few more reasons behind the significance of website speed.
The speed of the website is its first impression.
In the digital space, first impressions are extremely significant. They can either get a customer for you or make you lose one. According to research, 79% of online shoppers say that they avoid revisiting a website that has a slow page load speed. Hence, if your website has a slow speed, then you will likely get fewer visitors and even the conversion rate would below.
The visitors expect fast loading speed.
When it comes to website speed, fortunately, or unfortunately, the internet has set the bar way too high. Hence, if your website speed falls anywhere below the bar, then you lose the game (and potential customers as well). People have started expecting fast results from websites. Until or unless your website is as authoritative as Google or Facebook, visitors wouldn’t wait for the website to load. Instead, they will switch to another website that serves a similar purpose with faster loading speed.Good website speed enhances user experience.
Giving your visitors a memorable user experience helps you in getting an edge over your competitors. It makes your website stand-out among the rest. There are two ways that you can give your users a fantastic experience; give them what they are looking for and provide it to them in the fastest possible manner. If you fail to do so, visitors will get frustrated, and you will lose out the potential customers.
Slow websites hinder conversion rate optimization (CRO).
According to an estimate, around 40% of visitors will leave your website if it takes longer than 3 seconds to load. This is detrimental for the conversion rate of your website. If visitors are turning away from your website, it means that your sales are also driving away. When it is already so difficult to boost your conversion rate, why would you let your website’s poor speed hamper it further?Website speed determines your Google rank.
Google is biased towards websites that have a fast loading speed. Let’s face it! So if you want a favourable ranking on Google, you got to speed up your website. There is no other way around it. If your website is super slow, your Google ranking will suffer. You can ensure that your server speed is good enough by using Bicatcha server speed checker.
Bottom-line
It can be concluded that slow website speed is detrimental to the digital marketing strategy of a business. You cannot expect to meet your digital marketing targets if your WordPress website is sluggish. A slow website frustrates the visitors who then turn towards the websites of your competitors. Hence, you end up losing your potential customers just because of the website speed. Speed optimisation of websites is a fairly easy task if the above-given guidelines are followed.
There are numerous ways to boost your website performance without adding a plugin. You just need to minimize the page size and increase server loading speed. This means reducing the number of scripts and images you have and increasing server cache, bandwidth, and memory capacity.
Interested In Improving Your WordPress Site Performance But Don’t Know How to? Get In Touch
